Contents
本記事でできること
- さくらサーバーでテスト環境(ステージングサーバー)をつくり、WordPress 5.xのアップデートで何が起こるか?を事前にチェックできる。
- 事前にチェックして問題なければ、そのまま本番サイトに反映できる。
- 本番サイトに反映後、もし問題に気づいたら元に戻すことができる。
目次
アップデートして問題ないか?事前にテストする
WordPress 5.0のリリースにより、エディターが「Gutenberg(グーテンベルク)」という新しい仕様に変更されました。WordPress 4.x以前の自分のサイトを5.xにアップデートして問題が起きないのか…との不安から、アップデートに踏み切れない方が多いようです。
アップデートして問題が起きないか?を、事前に別の場所でテストできると安心ですよね。さくらインターネットのレンタルサーバーでは、「ステージングサーバー(本番サーバーとは別に、事前テストができるサーバー)」というテスト環境を提供してくれる「Snapup」というツールを利用することができます。
今回はこの「Snapup」を使ってテスト環境にご自身のサイトをコピーし、WordPress 5.xにアップデートしたら何が起こるのか?を事前にテストする方法を紹介します(問題なければそのまま本番サイトとして公開することも可能です)。
本件はWordPress本体のアップデート以外にも、利用しているテーマやプラグインのアップデートでサイトに不具合がおきないか?などの事前テストにも使えます。
ステージング&バックアップ環境「Snapup」の利用開始設定をする
まずはステージングサーバー(テスト環境)をつくりましょう。「Snapup(バックアップ&ステージング)」という機能を有効化します。(※既にSnapupを利用されている方は、本ステップは飛ばしていただいてOKです)
さくらインターネットのサーバコントロールパネルにアクセスし、以下の画面で「ドメイン名」と「パスワード」を入力し、「送信する」ボタンを押します。

ログインしたら、ページの左下の方にある「バックアップ&ステージング」をクリックします(下図赤枠)。

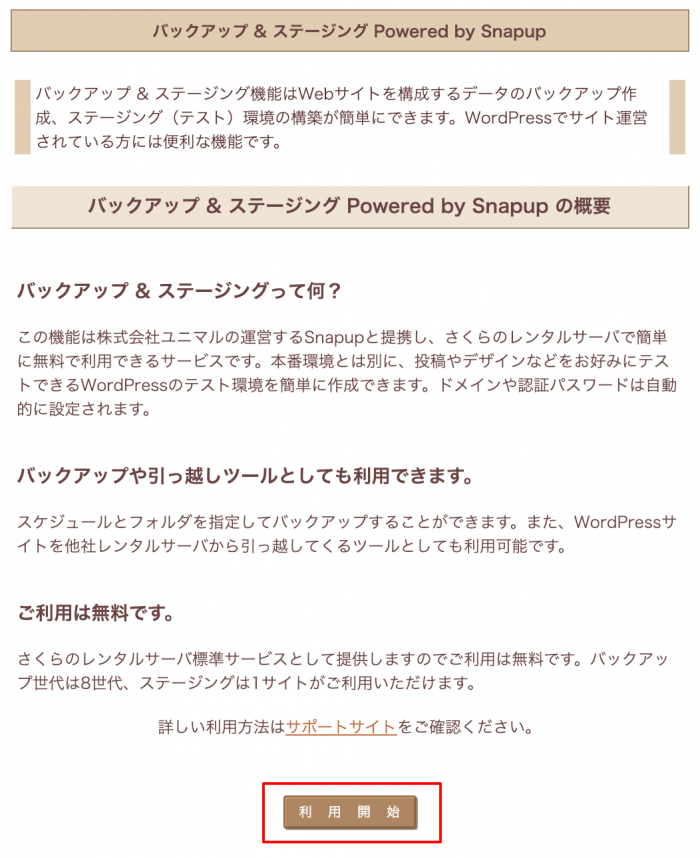
以下画面で、「利用開始」をクリックします。

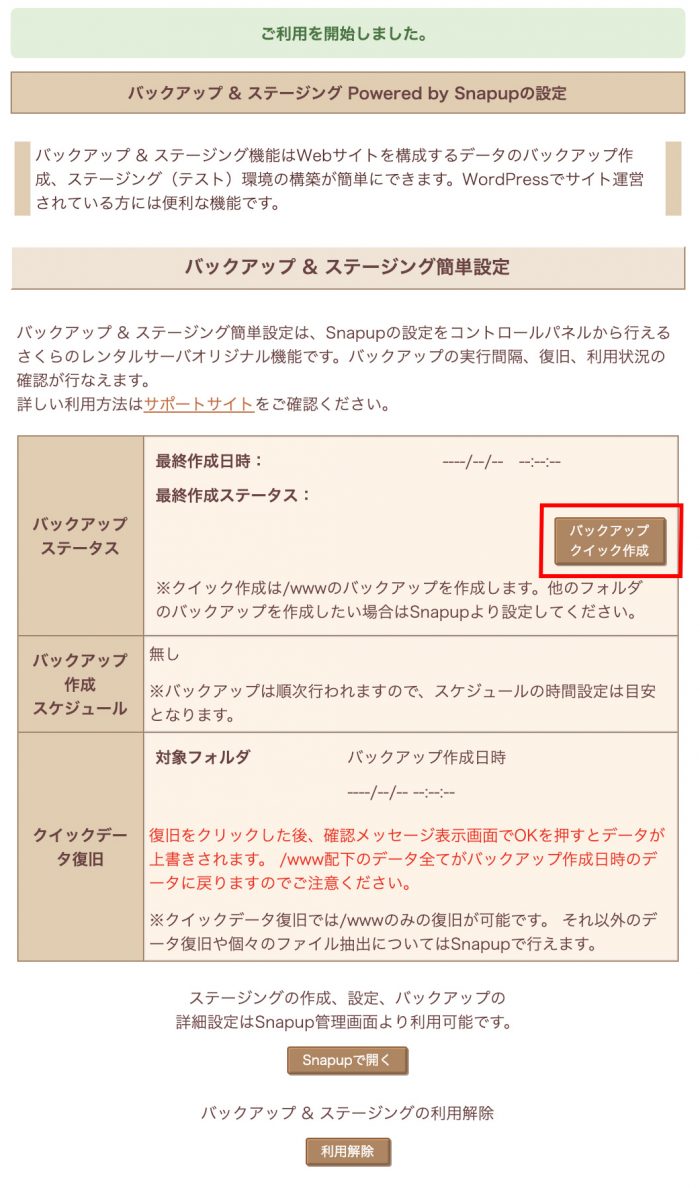
以下画面のように、上部に「ご利用を開始しました。」と表示されたら、「Snapup(バックアップ&ステージング)」の有効化が完了です。ページ中程にある「バックアップクイック作成」をクリックして、念のため現サイトのバックアップをとっておきましょう。

以上でステージングサーバーの準備は完了です。下にある「Snapupで開く」ボタンをクリックします。
Snapupで本番サイトのコピーをとる(スナップを作成する)&ステージングサーバーを設置する
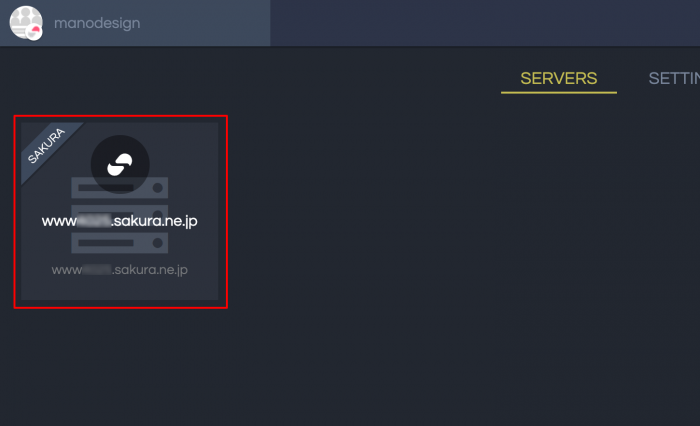
「Snapup」を開いたら、「www(数字).sakura.ne.jp」のように記載のあるサーバーをクリックします。

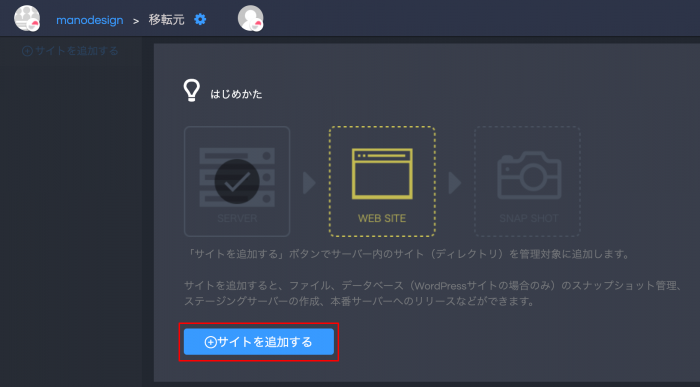
続いてサイトの追加を行います。「サイトを追加する」ボタンをクリックします。

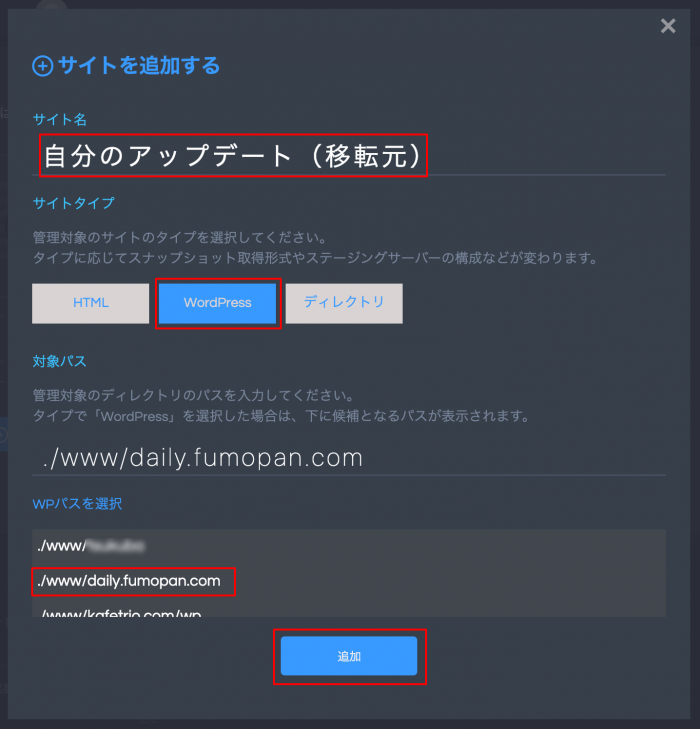
テストしたい本番サイトの情報を入力します。「サイト名」は好きな名前でOKです。「サイトタイプ」は「WordPress」を選択し、「WPパスを選択」から、移行したいサイトを格納しているフォルダを選択します。選択したら「追加」ボタンをクリックします。

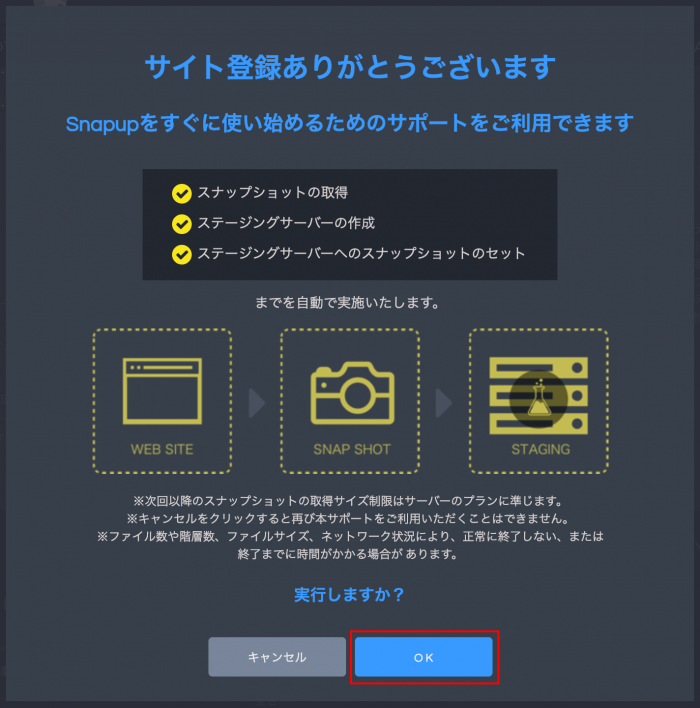
「OK」ボタンをクリックします。

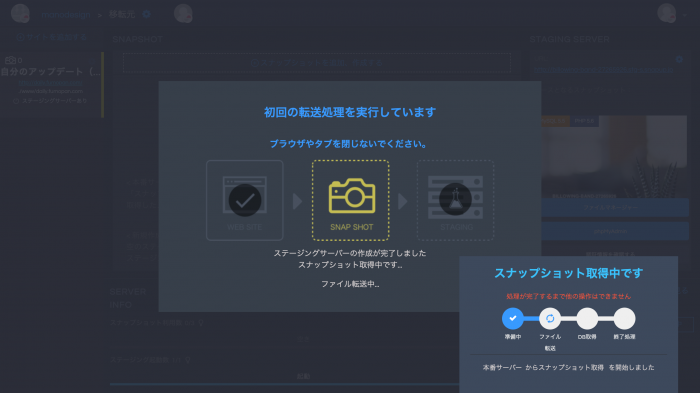
「初回の転送処理を実行しています ブラウザやタブを閉じないでください。」と表示されますので、処理が終わるまでしばし待ちます。

終わったら「閉じる」ボタンをクリックします。

以上で本番サイトのコピー(スナップショットの作成)が完了し、同時にステージングサーバー(テスト環境)も設置されました。
ステージングサーバー上でWordPressをアップデートする
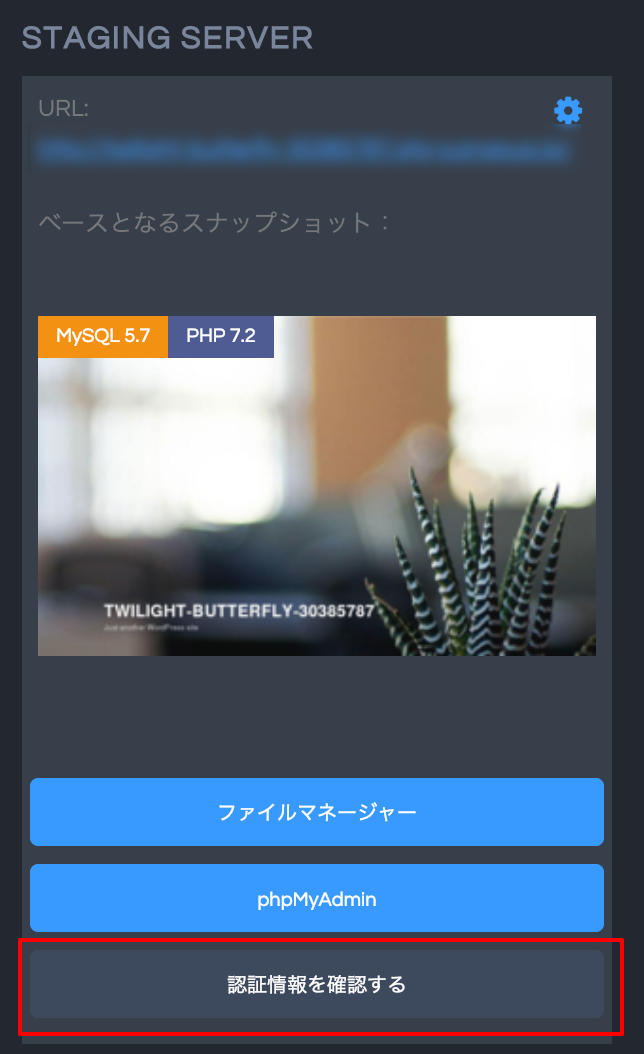
画面右端にあるURLをクリックすると、ステージングサーバー(テスト環境)上にコピーされたサイトが表示されます。IDとパスワードがかかっていますので、「認証情報を確認する」をクリックすると閲覧用URLとIDとパスワードが表示されます。

ステージングサーバーのURLは、「https://xxxxxxxxxxxx.stg-s.snapup.jp/」のような特殊なものになっています。本番サーバーとは別のところにあるのがよくわかりますね。
「https://xxxxxxxxxxxx.stg-s.snapup.jp/wp-admin」などと入力して、管理画面のログイン画面を開いてください。
※「wp-admin」の部分は、人によって違う場合があります。本番サイトでいつも見ているログイン画面のURLを確認して、合わせてください。
さて、WordPress 5.xにアップデートして想定外のことは起こらなかったでしょうか? 本番サイトと見比べながら、検証してみましょう(何も起きないことを祈ります)。
ステージングサーバーの内容を本番サーバーへ反映する
ステージングサーバーで問題がないことを確認できたら、ステージングサーバーのサイトをそのまま本番サーバーに反映(公開)することができます。
念のためバックアップをとる
万が一に備えて、念のため今の本番サーバー(WordPress 5.xにアップデートする前のサイト)のバックアップをとっておきましょう。「スナップショットを追加、作成する」をクリックします。

「本番サーバーから取得」をクリックします。

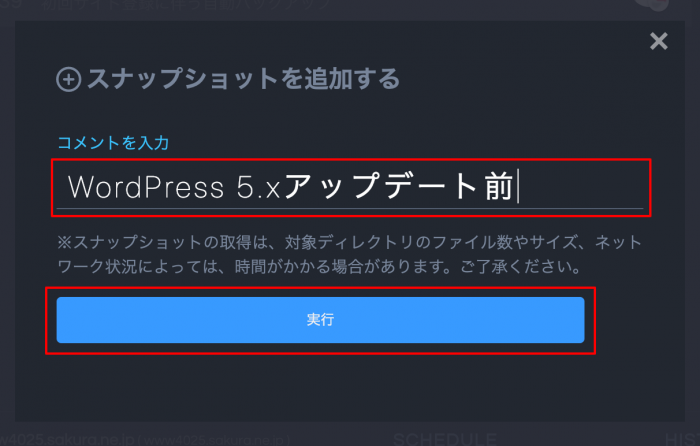
コメント欄は自由です。わかりやすく「WordPress 5.xアップデート前」としました。「実行」をクリックします。

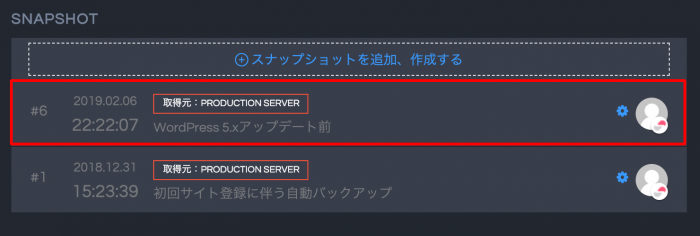
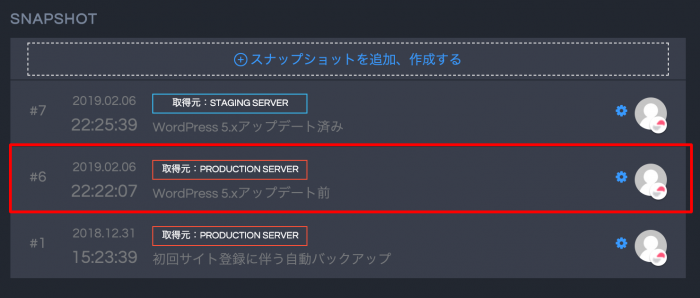
以下のように、「WordPress 5.xアップデート前」とうっすら書かれたバックアップ(スナップショット)が作成されました。ここにデータが格納されているイメージです。

ステージングサーバーの内容を本番サーバーに反映する
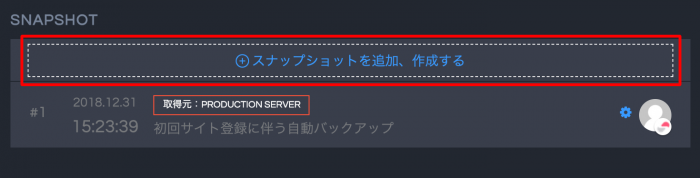
バックアップが終わったら、いよいよWordPress 5.xにアップデートしたステージングサーバーの内容を、本番サーバーに反映します。先ほどと同様に「スナップショットを追加、作成する」をクリックします。

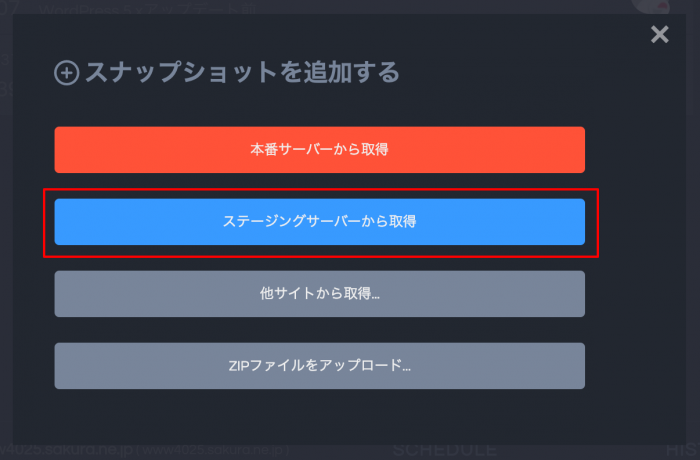
「ステージングサーバーから取得」をクリックします。

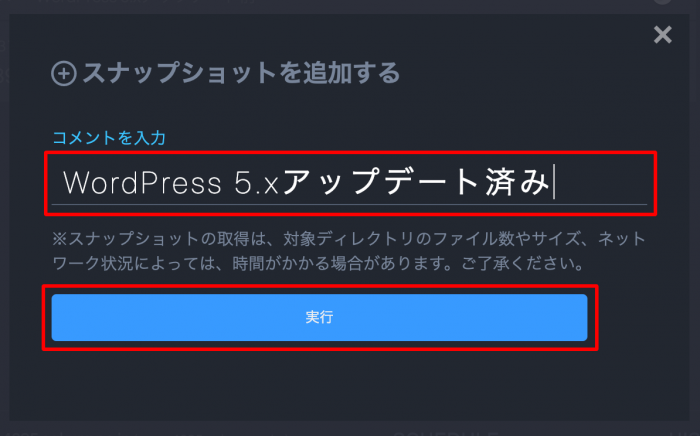
コメント欄は自由ですが、「WordPress 5.xアップデート済み」としました。「実行」をクリックします。

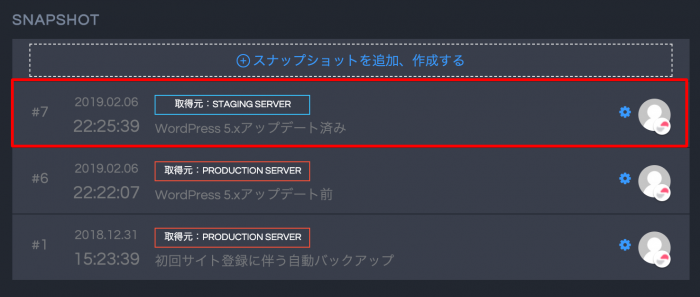
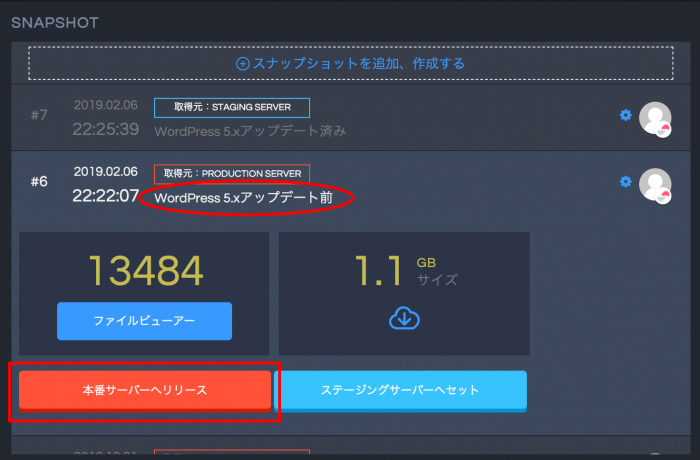
これでステージングサーバーの内容をコピーしたスナップショットが作成できました(青い枠内に STAGING SERVER という記載で少し区別されています)。このスナップショットをクリックします。

「本番サーバーへリリース」をクリックします。

以上でステージングサーバーの内容が本番サーバーへ反映されました。ご自身のサイトを開いて確認してみましょう。
補足)もし本番サーバー反映後に問題に気づいてしまったら、アップデート前の状態に戻そう
アップデートされたサイトを確認していたら、やっぱり気になるところが見つかってしまった…元に戻したい…となった場合は、先ほどとったバックアップを使ってアップデート前の状態に戻すことができます。
Snapupの画面で、バックアップしておいたスナップショット(「WordPress 5.xアップデート前」というコメントをつけていたもの)をクリックします。

「本番サーバーへリリース」をクリックします。

これでアップデート前の状態に戻せます。
ステージングサーバーの内容を公開した後、何個か記事を書いた後に「やっぱり元に戻したい…」となった場合、上記の手順を踏むと記事が消えてしまいます(アップデート前のサイトにタイムスリップして元に戻るので…)。この点はくれぐれもご注意ください。