概念を知って満足しちゃうのはやめようと思ったWebディレクターのふもぱん先生(他称)です。
昨年2015年12月26日(土)、CSS Nite「 Shift9:Webデザイン行く年来る年(CSS Nite LP43)」に参加してきました。「マークアップ」のセッション(「2015年のマークアップの話題を総まとめ」小山田晃浩さん / 益子貴寛さん / 久保知己さん)で取り上げられていたのがタスクランナーの「 Gulp 」。細かい定義はお調べいただくとして、要は「自動化ツール」のこと…というと乱暴でしょうか。
私もディレクターのはしくれですので、その存在やメリット、デメリットは概念的に知っていました。ただ、普段はディレクション中心のため、あまり切実に必要なものではありませんでした。「インストールなどの環境づくりが面倒」という風評もよく目にしていましたので、なかなか実践しようとは思わなかったのです。CSS Nite の懇親会でも、「同僚たちがなかなか導入しようとしない」という声が聞こえてきました。慣れた環境を変えるのは意外とパワーがいるのですよね
恐れるに足らなかった Gulp の環境づくり
今回、CSS Nite で Gulp のデモを拝見して、便利そうだな〜と改めて思い、お正月休みで時間があったため、環境づくりを実践。結果、そこまで大変なものでもないことがわかりました。
調べながらやれば難なくできましたが、私はデジハリで未経験の方にWeb制作系のレクチャーをする機会がある身分です。ここは説明が薄いとつまずいてしまうかも、と思うところが多少ありましたので、私が実際に行った手順をまとめます( Mac 編)。具体的には、「ターミナル」に慣れていないと「?」となってしまう可能性があるな、と思った点を少し細かく記載してあります。ターミナルの操作で立ち止まってしまった方の参考になれば幸いです。
Gulp があれば早く帰れる(比喩)
そもそも Gulp のメリットとは?
例えば、Web 制作において Sass( CSS の便利な書き方の一つ)を使って CSS を修正し、その表示をブラウザで確認する、というシーンがあるとします。この作業を分解すると、
- Sass のファイルを修正して保存する
- Sass のファイルを CSS にコンパイルする( .scss のファイルを .css に変換する)
- ブラウザを起動する
- ブラウザで HTML を再読み込みして表示を確認する
といった工程があります。ここでタスクランナー「 Gulp 」を使うと、「 1. Sass のファイルを修正して保存する」をしただけで、2. 〜 4. を自動でやってくれます。つまり Sass のファイルを保存すると、勝手にブラウザが立ち上がり、修正の反映が確認できるわけです。IT革命や…。
上記は地味な一例ですが、Web制作(特にコーディング/マークアップ)に携わる人なら何百回、何千回とやる作業ですので、ちりも積もれば山となるのです。自動化できる工程は、JavaScript ファイルの最適化や画像ファイルの圧縮、FTPへのアップなど、さまざまありますので、ご自身の作業工程でよくある内容を自動化すれば、きっと早く帰れるようになるでしょう(希望)。
では、先ほど例にあげた工程を例にとって、Gulp のインストールから実行までを体験してみましょう。ちなみに Gulp と類似のものに「 Grunt 」もありますが、こちらはしばらくメンテナンスがされていないようで、もはや Gulp が主流と考えてよい状況です。
目次
1. Node.js のインストール
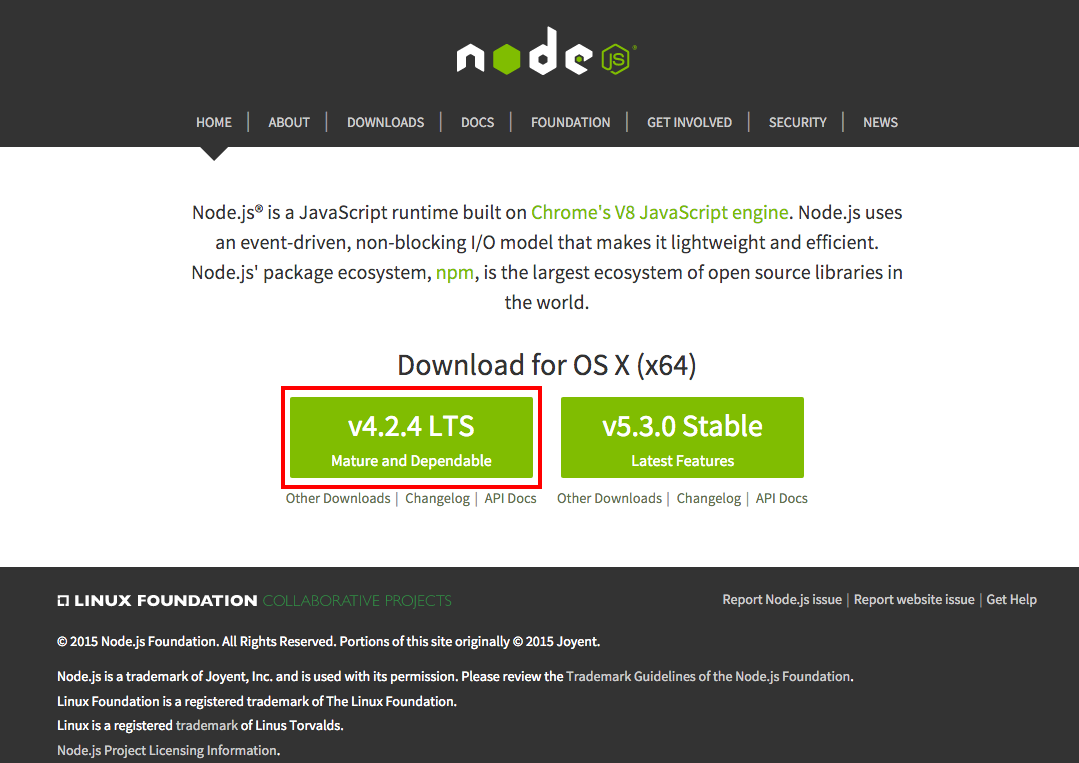
まずは http://nodejs.org/ にアクセスし、Node.js をダウンロードします。2016/01/03 現在、「 v4.2.4 LTS 」と「 v5.3.0 Stable 」がありますが、「 v4.2.4 LTS 」の方を選択してください。
補足:CSS Nite でも解説されていましたが、v4系は2018年までアップデートが継続される予定ですが、v5系は2016年中に終了するとのことです。「 v4.2.4 LTS 」の「 LTS 」は、Long Term Support の略。
ダウンロードが完了したら、ファイルをダブルクリックしてインストールします( node-v4.2.4.pkg などのファイル名です)。
インストールが完了したら、「ターミナル」というアプリを起動します。Mac の場合、以下いずれかの方法で起動できます。
- [control] キー + [space] キーの同時押しで「 Spotlight 検索」を立ち上げ、「ターミナル」と入力し、以下画像のものをクリック。

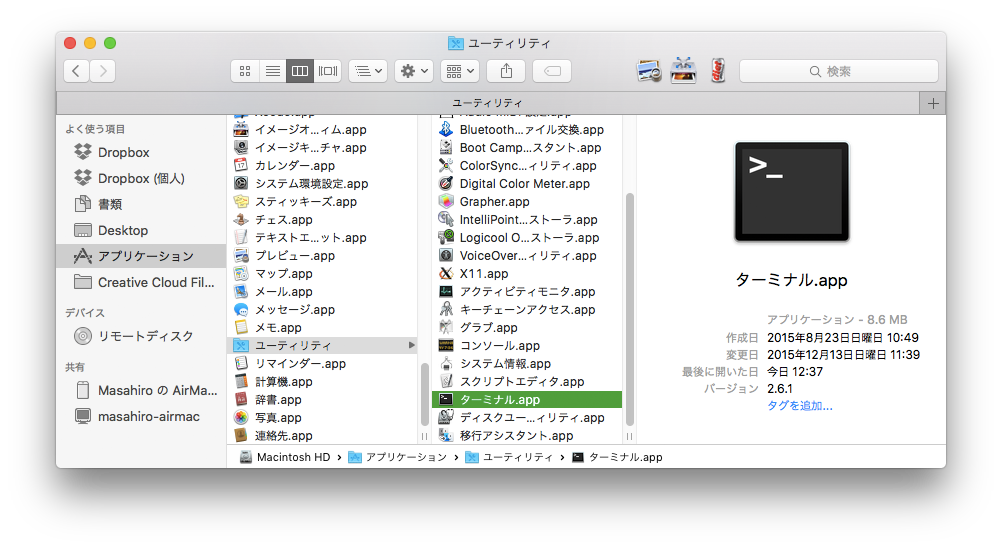
- または、Finder で「アプリケーション」 → 「ユーティリティ」内にある「ターミナル.app」をダブルクリック。

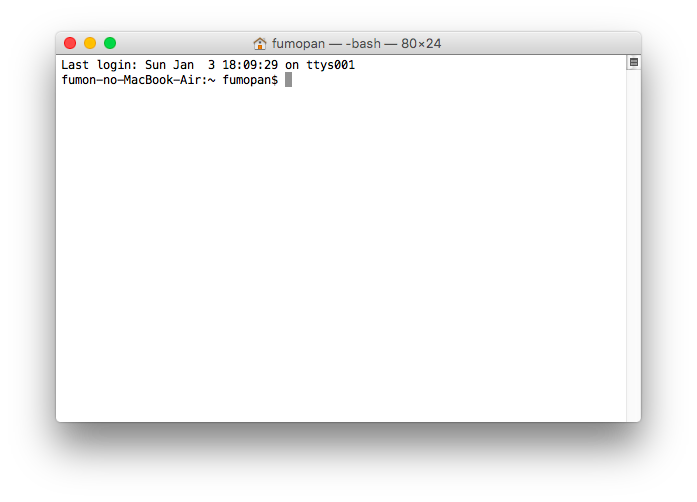
以下のような画面が立ち上がります(見た目は環境によって違う場合があります)。

以下の文字列を半角英数字で入力し、[return/enter] キーを押します。
node -v
バージョン番号が表示されれば、Node.js のインストールは完了です。
2. npm の準備
「 npm(Node Packaged Modules)」という、Node.js のモジュール(パーツみたいなものでしょうか)を管理するツールを準備します。通常、Node.js をインストールすれば、一緒に入っていますので、ここで改めてインストールする必要はありません。
まずは今回の作業を行うディレクトリを好きなところに作成します。以下例では「書類」内に「gulptest」というディレクトリをつくりました(英数字のディレクトリ名にしましょう)。

ディレクトリを作成したら、「ターミナル」の画面に戻り、作成したディレクトリに移動します。以下の文字列を入力し、[return/enter] キーを押します。
cd /Users/fumopan/Documents/gulptest
ターミナルに馴染みのない方は、この時点で「ん?」ということになるかもしれません。上記の「 cd 」は Change Directory の略で、ディレクトリーの移動を行うためのコマンドです。以降の「 /Users/fumopan/Documents/gulptest 」は移動先のパスを示していますが、これは私の場合の例ですので、みなさんの作業環境により変わります。ここがよくわからない…という場合は、以下の技で乗り切ってください。

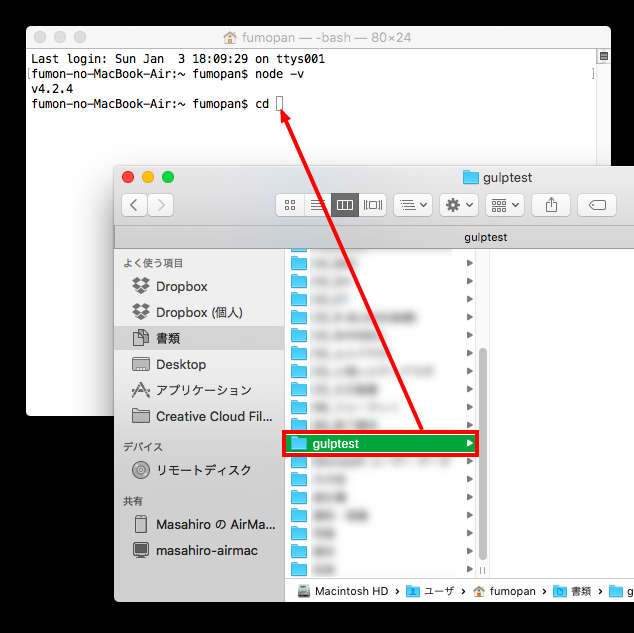
ターミナルで「 cd[半角スペース] 」と入力したら、Finder から作業用ディレクトリのアイコンをドラッグ&ドロップします。すると、パスが自動で入力されますので、その後、[return/enter] キーを押します。見た目があまり変化しませんが、これで作成したディレクトリに移動したことになります。
移動できたら、以下の文字列を入力し、[return/enter] キーを押します。
npm init
以下のような内容が表示されます。
$ npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (gulptest)
任意の内容を入力して、[return/enter] キーを押していきます。次々と入力をうながす行が表示されますが、今回はテストですので、特に何も入力せず、[return/enter] キーを連打していっても OK です。今回は以下のようにしました。
name: (gulptest) test
version: (1.0.0)
description: Gulpテスト
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/fumopan/Documents/gulptest/package.json:
{
"name": "test",
"version": "1.0.0",
"description": "Gulpテスト",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
最後に「 Is this ok? (yes) 」などと表示されますが、ここでも [return/enter] キーを押します。すると、作業用ディレクトリの中に「 package.json 」というファイルが作成されます。

3. Gulp.js のインストール
さて、インストールの類はこれが最後。Gulp.js をインストールします。
ターミナルの画面を開き、以下の文字列を入力して [return/enter] キーを押します。
sudo npm install gulp -g
これでグローバルにインストールができました。次に、以下のコマンドでローカル(今回作業する場所)にインストールします。
npm install gulp --save-dev
ローカルにインストールするだけでも動くという話もありますが、ひとまずよくある手順ということでこのまま進みます。
4. gulpfile.js の作成
次は Gulp の設定です。
テキストエディター( Mac の標準なら「テキストエディット」で OK )を立ち上げ、以下の1行を入力します。
var gulp = require("gulp");
入力したら、「 gulpfile.js 」というファイル名で保存します。保存先は、package.json があるディレクトリです。

設定は以上で完了です。
5. Sass を CSS に自動コンパイル
ここからが自動化の設定です。Sass のファイルを CSS にコンパイルするためのプラグイン「 gulp-sass 」をインストールします。
ターミナルの画面で、以下の文字列を入力し、[return/enter] キーを押せばインストールできます。
npm install gulp-sass --save-dev
多少時間がかかることもありますが、しばし待ちましょう。
次に Sass のサンプルファイルを用意します。
作業用ディレクトリ内に「 sass 」というディレクトリを作成し、その中にテキストエディター等で「 style.scss 」というファイルを作成します。style.scss の中身は Sass なら何でも OK ですが、サンプルは以下です。
$width: 300px;
$color: red;
#maincontainer{
width: $width;
color: $color;
background: #333;
}
CSS で変数が使えるのっていいですよね。
次に gulpfile.js に Sass を CSS にコンパイルするタスクを記述します。
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("sass", function () {
gulp.src("./sass/**/*.scss") //入力元
.pipe(sass().on("error", sass.logError))
.pipe(gulp.dest("./css")); //出力先
});
1行目は既に書かれているはずですので、3〜9行目を追記します。追記後に保存したら、いよいよ Gulp を動かしてみましょう。ターミナルの画面を開き、以下の文字列を入力して [return/enter] キーを押します。
gulp sass
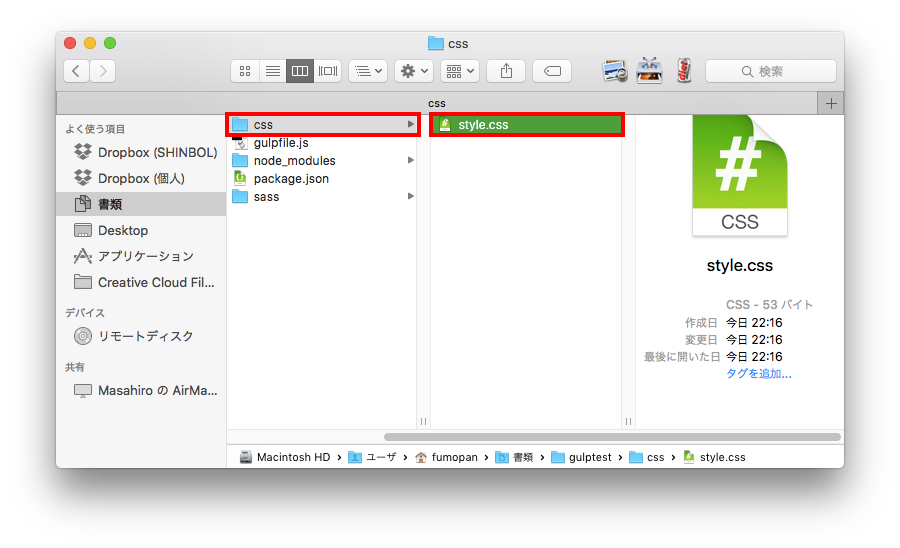
すると、なんということでしょう…作業用ディレクトリ内に、「 css 」というディレクトリと「 style.css 」というファイルがつくられています。

style.css の中身を見てみると、以下の通り Sass から CSS にコンパイルされています。
#maincontainer {
width: 300px;
color: red;
background: #333; }
この例では Sass のコンパイルというプラグインを使いましたが、他のプラグインを活用すれば、他にもさまざまな作業を自動化できます。
6. ブラウザのリロードを自動化
さて、仕上げにブラウザ上での表示も自動化してみましょう。プラグイン「 browser-sync 」をインストールします。
ターミナルの画面で、以下の文字列を入力し、[return/enter] キーを押せばインストールできます。
npm install browser-sync --save-dev
次に HTML のサンプルファイルを用意します。
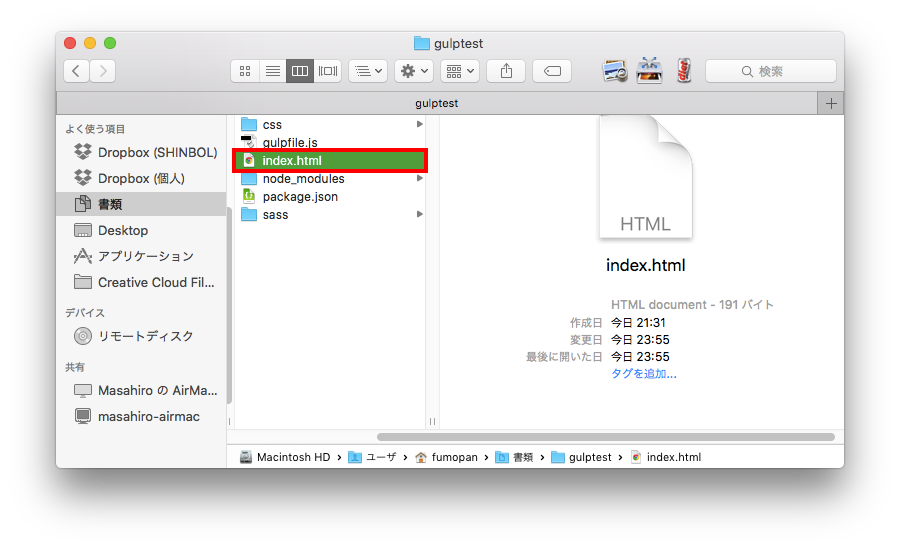
作業用ディレクトリ内に、テキストエディター等で「 index.html 」というファイルを作成します。

index.html の中身のサンプルは以下です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="maincontainer">Gulpのテスト</div> </body> </html>
次に gulpfile.js を以下の通り変更します。
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("sass", function () {
gulp.src("./sass/**/*.scss") //入力元
.pipe(sass().on("error", sass.logError))
.pipe(gulp.dest("./css")); //出力先
});
var browser = require("browser-sync");
gulp.task("server", function() {
browser({
server: {
baseDir: "./"
}
});
});
gulp.task("sass", function () {
gulp.src("./sass/**/*.scss")
.pipe(sass().on("error", sass.logError))
.pipe(gulp.dest("./css"))
.pipe(browser.reload({stream:true}))
});
gulp.task("default",["server"], function() {
gulp.watch("./sass/**/*.scss",["sass"]);
});
1〜9行目は既に書かれているはずですので、10行目以降を追加します。保存したらターミナルの画面を開き、以下の文字列を入力して [return/enter] キーを押します。
gulp
ブラウザが自動的に立ち上がり、HTML のページがブラウザに表示されたのではないでしょうか?
この状態で Sass のファイル( style.scss )に変更を加えて保存すると、ブラウザ上にも即座に反映されます。
7. 終えるときは
gulpfile.js 内の以下記述(最後の方に書かれているもの)により、ファイルの変更があると即座にタスクを実行する「監視」という状態になっています。
gulp.task("default",["server"], function() {
gulp.watch("./sass/**/*.scss",["sass"]);
});
ターミナルも監視状態になっていますので、ターミナルを終了するときは、[control] + [c] で監視状態を解除してください。
まとめ
無事体験できましたでしょうか?
ターミナルの作業は馴染みがないとつまずくことがあるため、その点を少し細かく説明に入れてみました。
自動化のプラグインは無数に出ているようですので、「Gulp プラグイン XXX」などで検索して、必要なものを探してみましょう。以下のページにめぼしいものが一覧化されていましたので、ご参考に。
その他、Gulp の導入については以下の記事がわかりやすく、参考になりました。
Gulp.js入門 – コーディングを10倍速くする環境を作る方法まとめ(LIG)
5分で導入! タスクランナーGulpでWeb制作を効率化しよう(ICS MEDIA)
後記
この記事をまとめるのに6時間くらいかかりました。嗚呼。
ブログを書くのって大変だなぁといつも思いますが、解説系の記事はキャプチャなども必要になってきて、さらに大変ですね。日頃から解説記事には大変助けられていますが、改めてそんな記事を提供してくれる神々に感謝の念を捧げたいと思う次第です。私も少なからず貢献できただろうか…。
学びの実践は計画的に。